<!–
if(!gform){document.addEventListener(“gform_main_scripts_loaded”,function(){gform.scriptsLoaded=!0}),window.addEventListener(“DOMContentLoaded”,function(){gform.domLoaded=!0});var gform={domLoaded:!1,scriptsLoaded:!1,initializeOnLoaded:function(o){gform.domLoaded&&gform.scriptsLoaded?o():!gform.domLoaded&&gform.scriptsLoaded?window.addEventListener(“DOMContentLoaded”,o):document.addEventListener(“gform_main_scripts_loaded”,o)},hooks:{action:{},filter:{}},addAction:function(o,n,r,t){gform.addHook(“action”,o,n,r,t)},addFilter:function(o,n,r,t){gform.addHook(“filter”,o,n,r,t)},doAction:function(o){gform.doHook(“action”,o,arguments)},applyFilters:function(o){return gform.doHook(“filter”,o,arguments)},removeAction:function(o,n){gform.removeHook(“action”,o,n)},removeFilter:function(o,n,r){gform.removeHook(“filter”,o,n,r)},addHook:function(o,n,r,t,i){null==gform.hooks[o][n]&&(gform.hooks[o][n]=[]);var e=gform.hooks[o][n];null==i&&(i=n+”_”+e.length),null==t&&(t=10),gform.hooks[o][n].push({tag:i,callable:r,priority:t})},doHook:function(o,n,r){if(r=Array.prototype.slice.call(r,1),null!=gform.hooks[o][n]){var t,i=gform.hooks[o][n];i.sort(function(o,n){return o.priority-n.priority});for(var e=0;e<i.length;e++)"function"!=typeof(t=i[e].callable)&&(t=window[t]),"action"==o?t.apply(null,r):r[0]=t.apply(null,r)}if("filter"==o)return r[0]},removeHook:function(o,n,r,t){if(null!=gform.hooks[o][n])for(var i=gform.hooks[o][n],e=i.length-1;0<=e;e–)null!=t&&t!=i[e].tag||null!=r&&r!=i[e].priority||i.splice(e,1)}}}
(function(){var bsa = document.createElement(‘script’);bsa.type = ‘text/javascript’;bsa.async = true;bsa.src = ‘//cdn.buysellads.com/ac/pro.js’;document.getElementsByTagName(‘head’)[0].appendChild(bsa);})();
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-6485035-1’, ‘auto’);
ga(‘send’, ‘pageview’);
/* */
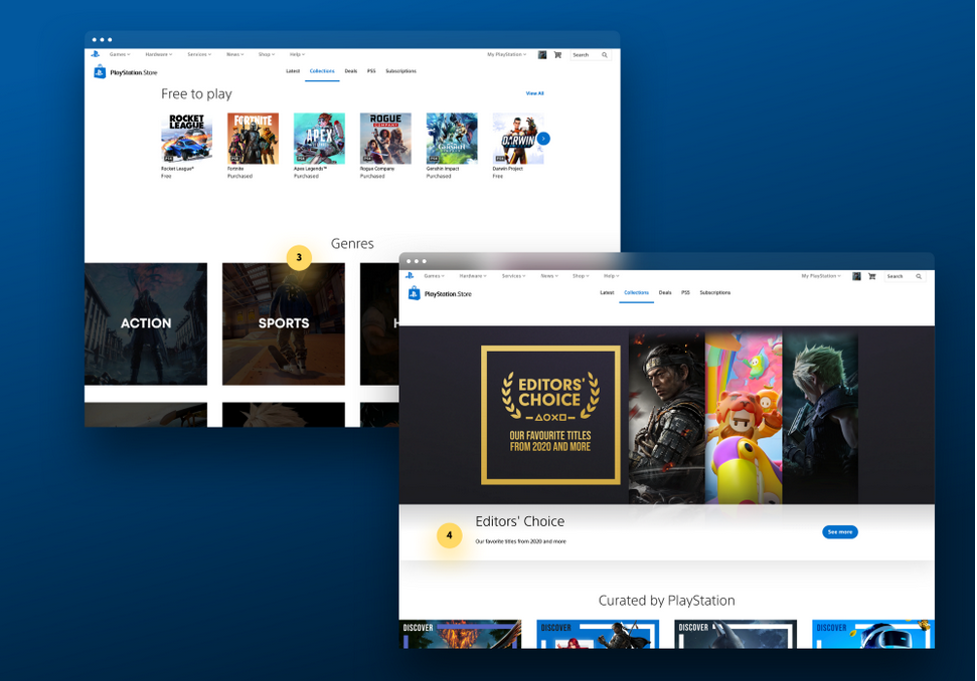
A UX Perspective on the PlayStation Store
<!–
–>
(function() {
if (typeof _bsa !== ‘undefined’ && _bsa) {
_bsa.init(‘custom’, ‘CK7DP53L’, ‘placement:uxboothcom-728×90’,
{
target: ‘#mps-728×90’,
template: ``
}
);
}
})();
#mps-728×90 #_custom_ {
background-color: #4f2d82;
}
#mps-728×90 img {
display: block;
margin: 0 auto;
line-height: 1;
overflow: hidden;
}
_bsa.init(‘custom’, ‘CVAI6K7E’, ‘placement:uxboothcom-sidebar’, {
target: ‘#sponsor-banner’,
template: `
`
});
#sponsor-banner {
font-family: -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, Oxygen-Sans, Ubuntu, Cantarell, “Helvetica Neue”, sans-serif;
}
#sponsor-banner .native-banner {
position: relative;
display: flex;
flex-direction: column;
box-sizing: border-box;
padding: 30px;
max-width: 300px;
border-radius: 4px;
box-shadow: inset 0 0 2px 0 hsla(0, 0%, 0%, .15);
text-decoration: none;
line-height: 1.35;
align-items: start;
}
#sponsor-banner .native-img {
margin-bottom: 10px;
height: 40px;
}
#sponsor-banner .native-tagline {
margin-bottom: 4px;
font-weight: 600;
font-size: 18px;
}
#sponsor-banner .native-desc {
font-size: 14px;
}
#sponsor-banner .native-cta {
z-index: 10;
margin-top: 14px;
padding: 8px 10px;
border-radius: 3px;
font-weight: 600;
font-size: 14px;
}
#sponsor-banner .native-ad {
position: absolute;
top: 10px;
right: 10px;
padding: 2px 6px;
border-radius: 4px;
background-color: #fff;
text-transform: uppercase;
font-weight: 600;
font-size: 10px;
}
_bsa.init(‘custom’, ‘CVAI6K7E’, ‘placement:uxboothcom-fixed’,
{
target: ‘#native-fixed-js’,
template: `
`
}
);
#native-fixed-js .native-fixed {
box-shadow: inset 0 1px 0 hsla(0, 0%, 0%, .075);
position: fixed;
bottom: 0;
left: 0;
right: 0;
display: flex;
justify-content: center;
align-items: center;
background-color: #111;
z-index: 100;
}
#native-fixed-js .native-fixed .native-link {
text-decoration: none;
display: flex;
justify-content: center;
align-items: center;
padding: 10px 14px;
color: #eee;
}
#native-fixed-js .native-fixed .native-sponsor {
font-size: 11px;
border-radius: 2px;
margin-right: 1em;
line-height: 1.5;
padding: 4px 10px;
font-weight: 600;
text-transform: uppercase;
}
#native-fixed-js .native-fixed .native-text {
font-size: 14px;
}
-
{{#errors}}
- {{{.}}}
{{/errors}}
/* */