Now that you’ve been introduced to the Designing for Customer Intentions concept, let’s dive into the method illustrated by a real-world example (generalized for client benefit) of putting it to use in an e-commerce website redesign project.
Before we jump into the details, it’s important to highlight that this method is system agnostic. Whether you’re designing websites, complex digital products, or services, you can use the customer intentions method to make those systems more human.
Defining Customer Intentions
The first step involved is all about defining the customer’s intentions for the digital property you are designing, in our example case, it’s an e-commerce website.
Talk to loyal customers
We kickoff this step by talking to the business’s most loyal customers. The key pieces of information we unearth from these conversations include an understanding of when and how customers interact with the business (i.e. their touchpoints), and, more importantly, why they choose these interactions.
Gather the Whens, Hows, and Whys
After talking to customers, the second step involves gathering and listing out all of the Whens, Hows and Whys statements customers made about their experiences.
For example, When & How statements could be: “When I want to learn more about Acme’s products (when), I use the website (how).” A Why statement might be: “I do this because I know the website will give me a high-level view of all the different items I should consider purchasing”. And so on.
Turn insights into intentions
Once we list all these insights, we summarize the list into clear, mutually exclusive, bullet points. Each of these bullet points finishes the sentence “When a customer goes to the website (or application or system) they intend to…”.
It’s a simple list really. For our e-commerce example, we might end up with something like:
When a customer goes to the website they intend to…
- Buy an item
- Stay up to date
- Understand what the business makes
- Understand what the business does
- Find a nearby retailer
- Investigate/research a better solution
- Return a product
- Get questions answered
The list seems pretty straightforward, right? Of course, this is what customers go to an e-commerce site for. But, getting to the list above isn’t as easy as it may seem.
Below we compare this final list (first column) with an example of what the list looked like before we checked it against findings from conversations we had with loyal customers (second column):
| CUSTOMER INTENTIONS FOR THE E-COMMERCE WEBSITE | CUSTOMER INTENTIONS FOR THE E-COMMERCE WEBSITE — WHAT COULD HAVE BEEN |
When a customer goes to the website they intend to…- Buy an item
- Stay up to date
- Understand what the business makes
- Understand what the business does
- Find a nearby retailer
- Investigate/research a better solution
- Return a product
- Get questions answered
| When a customer goes to the website they intend to…- Buy an item
- Sign up for the Newsletter
- Visit the Blog
- Update Account Information
- Find a local retailer
- Investigate/research a better solution
- Return a product
- Get questions answered
|
Notice something different? Check out the bold items in the second list. Notice how subjective and feature specific they are. It’s because business folks will likely try to put items like “Sign Up for the Newsletter” on the Customer Intentions list.
This is normal as oftentimes business people try to squeeze in feature-specific items that represent the parts of the website they wish users were visiting, instead of being honest about why customers are really visiting the site.
This is why it’s important to use insights from our most loyal customers to create our intentions list. Without these insights, the list will undoubtedly lean towards satisfying business goals, which means the website or application will be designed for business intention rather than customer intention. Aka our website navigation will be designed like it’s 1999.
Review intentions with extreme honesty
Our third step is to review and edit our list with extreme honesty using actual customer insights. Our goal is to keep our list of intentions as objective and non-feature specific as possible.
How do we know we’ve done it right?
Ultimately, if our list of customer intentions reflects what we heard in our research, and, makes our business stakeholders a little (or a lot) uncomfortable, we know we’ve defined it well.
Finally, after reviewing our list of customers’ intentions, we sort through all of the content the company has, or needs to have, to fulfill those intentions. We organize this content into a navigational structure that is tailored to empowering customers to fulfill their intentions as opposed to sending them down a supposed happy path through all the content the business has to offer.
The resulting structure is the bridge that fosters an organic “conversation” between customers (and their intentions) and brands online. Let’s talk about putting this method to use.
Putting Customer Intentions to Use
Let’s walk through how we used the list of customer intentions above in more detail to create the navigational structure of our e-commerce website. We’ll start with our most abstract/strategic exercises, then work down to the more concrete.
Concept Modeling
One of the exercises we do before designing any interface is to create a concept model. We use this model to define the overall groups of information that need to exist on the website (or in a digital product) to communicate the unique business value while satisfying customer intentions.
Below is the concept model of our example e-commerce website based on the list of customer intentions we defined above.

In the below list, we’ve mapped out where customer intentions overlap with groups of information from the concept model.
When a customer goes to the website they intend to…
- Buy an item – Products
- Stay up to date – Company
- Understand what the business makes – Products, System
- Understand what the business does – Company, System
- Find a nearby retailer – Company
- Investigate/research a better solution – Stories, Products, System
- Return a product – Company, Products
- Get questions answered – Company
In this example, we know that one customer’s intention is to “understand what the company makes”. Our job is to ensure our concept model includes one to many groups that will contain the information necessary to satisfy this customer’s intention. In the case of “understand what the company makes” there are two groups that will help customers: “Products” & “System”. The important point is to be sure each intention can be mapped to at least one group, and that all the groups map to at least one intention.
It’s important to note that a customer likely has several intentions when using the site, and their intentions may change with each visit. On Monday, they may intend to understand what the business makes; on Wednesday, they may be ready to buy an item.
Don’t let this complexity deter you. By mapping each intention to a content group, you’re ensuring that the information structure is not only sound, but flexible enough to roll with the changing customer tides. This is because you’ve built the structural foundation on real data, in other words, on customer intentions which you’ve gathered directly from loyal customers.
Content Modeling and Mapping
Our next step in putting intentions to use is in defining the specific content that will live in each concept model information group. These details include the pages and content/features that will need to exist on the site for customers to fulfill intentions.
There are many detailed steps we take during this step. Below are just a few examples which show customer intentions usage:

To get to the above content map we’ve asked ourselves questions such as “If a customer intends to ‘understand what the business makes’, what type of information or features do we need to have in each grouping to meet these intentions?”. The answers become a long list of content and/or features. We then take this list and organize it into pages to create the content map.
This content map is used as the skeleton for our content architecture spreadsheet. This sheet (example below) is an organized view of all potential features and content needed to fulfill customer intentions.

To create this content architecture, we list out each page and relevant features per page in the spreadsheet rows. Next, we tie each row directly to one-to-many customer intentions (Note the “Intentions” column). This ensures all website content and features relate to at least one intention and vice versa.
Full Disclosure: Be sure to brace yourself during this exercise because for most teams it is the moment of truth.
During this time each page of the site and each feature or piece of content that exists on a page needs to tie back to satisfying one to many customer intentions. If an intention isn’t represented in a page, in the content, or in the feature list we know something needs to be added. Easy enough.
Here’s where it gets difficult. If a page, piece of content, or feature exists without a matching intention, it probably isn’t needed and should be discarded. This is usually very hard for business folks to accept. Yet, this is the most critical piece in creating a site geared towards meeting customers, not just business, intentions.
Miss this step, and the website is back to the good old “Happy Path,” where brands use their lines of business as organizing principles for navigation. Instead of increasing intrinsic customer motivation through Competence and Autonomy, the website decreases it which is the exact opposite of what a business needs to create loyal customers and make a higher profit.
User Flows
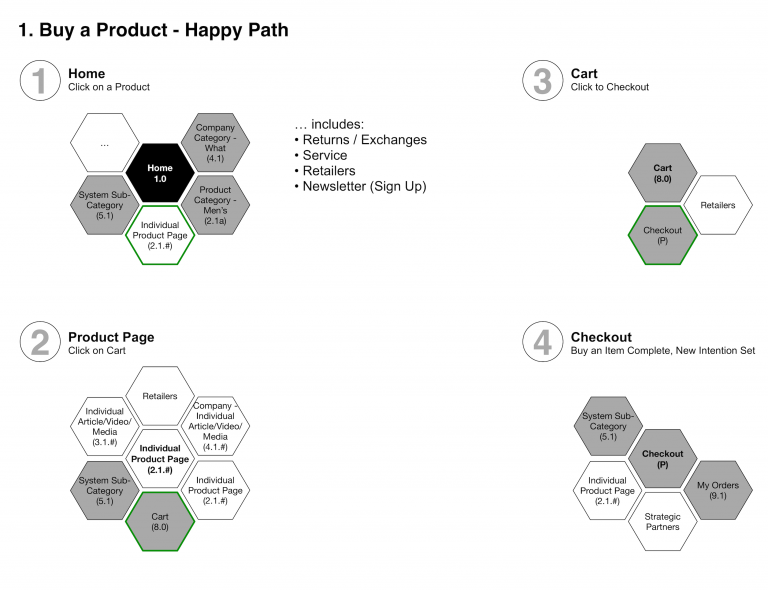
Next, we model how the customer could move through the site to satisfy each intention. Below is an example flow for a customer satisfying the intention to “buy a product”.

We’ve been inspired to update our user flows to capture the many dimensions of navigating a website. Note how we didn’t throw the Happy Path concept entirely away, as illustrated by the hexagons outlined in green. Mapping this sort of use case is still valuable in helping customers find autonomy and competence. Instead, we built customer intentions around each step of the Happy Path (and all other paths/use cases) to allow customers to navigate the Realistic Path to fulfill their intentions.
For each group (1 – 4), the center hexagon represents the page a user is currently viewing. In group 1, the user is currently viewing the homepage. Surrounding the homepage hexagon are other hexagons representing the potential pages we believe the user should be able to navigate to based on the content or features needed to meet their intentions.
The homepage is a special case in our framework. When a user is on the homepage we have to allow them doorways to fulfill any intention, as we don’t yet have a clue to what their specific intention may be. But, once a user clicks to a product page, as they’ve done in group 2, we can update the content and links on the page to serve their more specific intentions (i.e. buying an item or finding a local retailer).
Using this method, we model out as much of a potential user’s flow as needed to visualize and validate that users can indeed satisfy their intentions using the pages, features, and content we’ve defined.
Interaction and Interface Design
With this informational foundation, we move forward into interaction and interface design. For us, this means looking at our content map to see which pages need to be created, looking at our content architecture to figure out what content or features go on each page, looking at our user flows to understand the interplay between pages, and then constructing an interaction model which serves as the template for our interface design.
We’ll then use the customer intentions list to fact check the resulting outputs. This ensures the design and development deliverables line up with the strategy we’ve defined.
Lastly, we always keep intentions in mind when reviewing the content of the site. This means we work to check that the messaging, tone, and voice all communicate what the customer needs in order to understand the unique business value, formulate their intentions, and use the website to satisfy those intentions.
The aftermath
Let’s go back to our e-commerce example for a moment. By using the Customer Intention method as a guidepost throughout the duration of our IA, Content and Design activities we create a website that empowers customers to fulfill their intentions no matter where they find themselves on the site, happy or not-so-happy paths included.
But remember, this method isn’t for websites alone. We’ve used the Customer Intentions method when designing enterprise applications, mobile properties, services, and product strategies. The method of defining customer intentions is system agnostic and is meant to be flexible enough to refer to whenever you are creating a touchpoint with customers.
Conclusion
In this article, we’ve introduced the Customer Intentions method, and its benefits. Namely, by defining customer intentions, then modeling and designing a navigation based on their intersection with business values/goals, we make navigating complex digital ecosystems a more human experience.
We’ve also given you a real-world example of how to put the method to use, and we’re excited to see how you take the idea and run with it.
To receive the go ahead to try it out in your next project, keep in mind that the method isn’t just for users. The business rationale for the Customer Intentions method is simple.
Using it decreases the amount of information that the customer needs to consume, decreases their cognitive load, increases their success rate of fulfilling their goals when interacting with a business, and updates the overall perception of their experience with a business to be positive. Over time this creates happy, loyal customers. Who can argue with that?
Information Architecture Super Guide
Complete Beginner’s Guide to Information Architecture
Information architecture is an often misunderstood job title. Are they designers? developers? managers? All of the above? In this article we’ll discuss what information architecture is, why it’s related to usability, and what are the common tools/programs used in information architecture.
`